ワードプレスwpでの改行や記事を書く時の便利なプラグイン
ワードプレスをインストールしてテンプレートも無事整って
デザインもなんとか気に入った形にできて。
さて記事を書こうと思ったら真っ先に戸惑ったのが
記事の改行でした。
デフォルトのままだと等間隔でしか改行ができなくて、
行間を空けたり、思うような所で改行したりができないんですよ・・
なんてこったい!
これは困った・・・やっぱりWPなんて無理じゃん・・・
と思いながら色々検索して解決方法を探していくと
文章の改行したところごとに、<p>タグなど自分で入れて
改行していくとかって説明が書かれているんだけど・・
毎日更新していく事思えば、そんな面倒な事やってらんないですよね ;;
賢威のサポートフォーラムをよく読んでみたんですが、
あのフォーラムの方達、タグを手打ちなんて面倒とも思っていないのか・・
色々なタグの説明は出てくるんだけど、小雪としては
「いや・・あの・・タグじゃなく・・もっと簡単にサクサクできるものは・・」と。
そこでgoogleで検索しながら見つけたのが、
記事を書く時のエディタのプラグインで
Dean’s FCKEditor
ってやつがなんか良さそうだと。
そうは言っても、プラグインそのものをDLした事なかったので
恐る恐るWPの管理画面の「プラグイン」から「Dean’s FCKEditor」
を探して「インストール」ボタンをクリック
ドキドキ・・・・
ほう・・
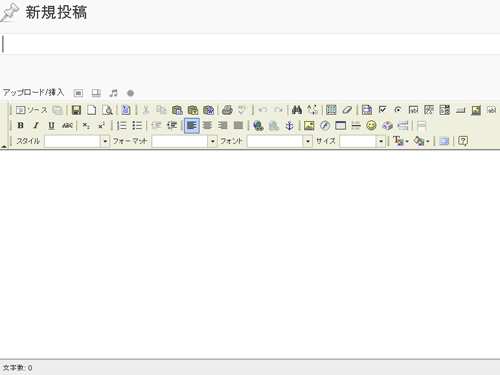
まず、インストールが完了すると、記事を書く画面がこう変化します↓

まさに、ブログ!Σ(゚Д゚;
そして、記事を書く時もFC2やライブドアブログと同じ様に
enterキーでの改行がそのまま記事でも改行されました。
改行のタグも、<br>タグの連用ではなく
<p>タグになっていて、無駄にソース減点とかならない形になってて安心しました。
Dean’s FCKEditorプラグイン恐るべし! 便利だ・・・・
WPで改行の手間にお困りの方なら、Dean’s FCKEditor
ぜひ、一度お試しあれです。
余談ですが・・
Dean’s FCKEditorを、どうも「ファッキンエディタ」と
読みそうになるのは小雪だけでしょうか・・・よく見ると全然違うのに何でだろう・・
タグ:SEO, テンプレート, ブログ関連ノウハウ, ワードプレス作成手順