自分のブログを目立たせる方法ファビコン(favicon.ico)の作り方
自分のブログをちょっと一手間かけて
他のブログと違う表示で目立たせる小技。
マルチファビコンの作り方を説明します。
ファビコンとは。
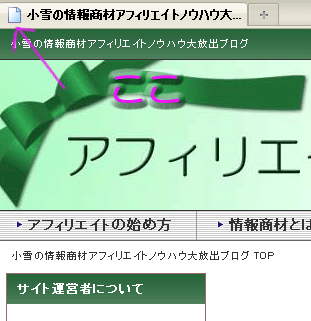
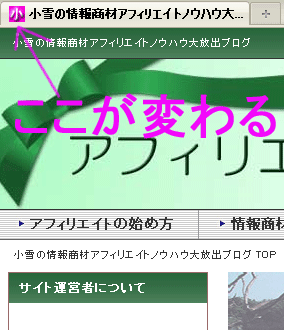
普通にブログやサイトを作成すると、その表示で

↑ファビコン未設定の場合

↑ファビコン設定有りの場合
ここの違いわかりますか? 「オリジナルの私のブログですよ~」
みたいな(笑
これが「ファビコン」
もちろん、このファビコン設定は、WPなどだけではなく
FC2とかの「テンプレ」がいじれるブログなら無料ブログでも設置できます。
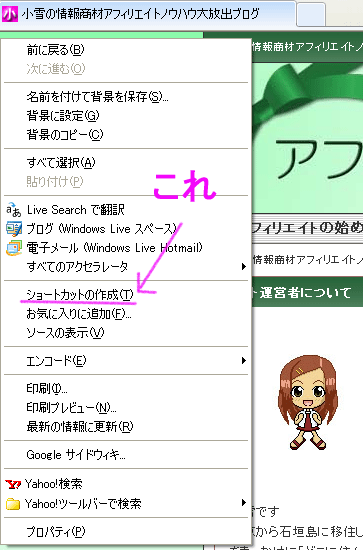
で、ブラウザでIEを使っている人の場合だと右クリックでの

って感じでデスクトップにお気に入りのブログやサイトを
ショートカット表示させる場合。
普通だとそのままブラウザのマークになっちゃうんだけど
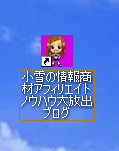
ファビコンだけではなく、このマルチファビコン設定しておくと

って感じでのショートカットが出来上がります。
「?」って方はIEでこの小雪ブログを右クリックして
「ショートカット作成」してみてください。
↑画像と同じものがあなたのPCのデスクトップに出来上がると思います。
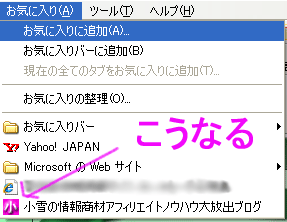
で、お気に入りに登録してもらった時も一覧の表示の部分で

となります。
別にそんなのどーでもいいし ( ゚Д゚)y─┛~~
って人はさておき。
なんか楽しいでしょ?(笑
で、その「ファビコンの設定や作り方」は結構簡単なので
「今日なんか別に急いで作業する事ないしな・・」って時にでも
チョコチョコッと設定しておくと、ちょっと目立って(・∀・)コケティッシュ!!
ファビコン作成方法
1 16×16 と 32×32 のサイズの画像を用意します。
画像はgifではなくpngとか使える形式は
などです。 無料ツールやPCに入っているペイントでも
作れる形式なのでその辺はご自由に。
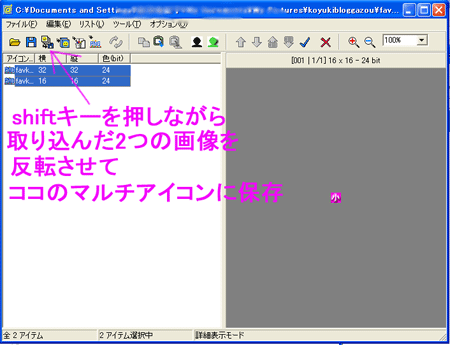
2 マルチアイコン作成できる無料ツールをDL
3 DLしたツールを解凍してツールを立ち上げ
1で作成した32×32 と 16×16の画像2つをそのツールにドラックして投げ込みます。

保存する時の保存名は【favicon.ico】と
なるようにお忘れなくです。
4 保存したアイコンをブログやサイトのファイルにUP
5 そのUPしたアイコンURLを
<link rel="shortcut icon" href="ファビコンまでのパス/favicon.ico" /> と
ファビコンURL入れてこの↑のタグをブログのヘッダー部分の
<meta~ とかが並んでいる部分の下にある
<link~ の部分に並べて入れてください。
これで完成です。
ただ、もしこの説明でわかりにくいようでしたら
「ファビコン 設置方法」とかで検索されれば
他にも色々な方法が出てくるんですが。
その中でも、ただのファビコンではなく、デスクトップ保存時などにも
好きな画像で表示できるようになるマルチファビコンの設定で
たぶん、小雪が探した中ではこの今回のこの方法が一番簡単だと思うので^^
なんかちょっとかわいいでしょ?(ノ´∀`*)
と思ってのマルチファビコン設置方法のご案内でした。
まあ・・なんです。
記事を書こう・・・でも、書くことがない・・だからマインド語る記事ばっかり・・
ってなってしまいがちな人に向けて先日
「例えばこういう記事を書いている人は挫折するっていうお話」で書いた
マインドのみブログにならない為の、
「本日の作業報告をする記事」って事です (笑
タグ:ブログ関連ノウハウ